Long Descriptions from InDesign
Sometimes the parameters of alternative text field is not enough to describe an image adequately. Perhaps the description needs markup, perhaps it just needs more characters in order to describe the image adequately. That’s where a long description comes in. Sometimes known as an extended description, this is an opportunity to describe an image thoroughly without length limits.
The best way to do this is to link out to a non-linear HTML file, linking back to the text at the end of the description. It is a simple, elegant way to code a long description and, at present, works nicely across all reading systems.
Creating a long description from within InDesign is not exactly straightforward but by manipulating cross-references, an existing InDesign feature, we can get it done. Here are the steps to accomplish it.
One. Make sure that the long description has a unique paragraph style as does the item you want to link it back to. Both items need a hook, so to speak. In my example, the long description has a header with the style Backmatter. The thing I am linking back to already has a relatively unique style, Caption.
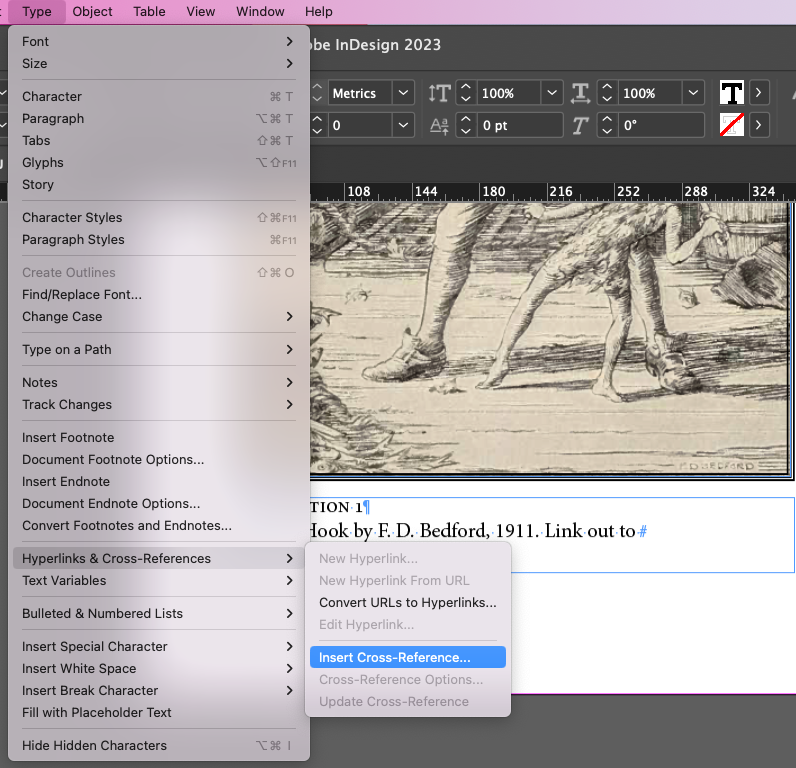
Two. Create the cross references by placing your cursor where you want the link out to the long description to go. Navigate to Type —> Hyperlinks & Cross References —> Insert Cross References.
In my example, I’ve chosen to insert the full paragraph of the backmatter header without quote marks. I’ve also applied a unique character style to the cross-reference, a bold italic style.
Follow the same steps in reverse for the backlink.
These two items — the image and the long description —will now be hyperlinked to one another. When this content is exported to EPUB, the links will work nicely back and forth.
The last step in this process is to mark the HTML file holding the long description as non-linear in the <spine>. It can only be gotten to via the link from the image caption. The cross references are available from Window —> Type & Tables —> Cross References.
Give this method a try and let me know in the comments if this works for you. I am happy to hear about improvements or tweaks that you find.
Header image by Andrejs Kirma from Noun Project.